I really love my current VS Code theme and set up and thought I would write a blog post to refer to in the future when setting up new machines and to give you some inspiration to spice up your setup! 🔥
Theme 🎨
I use the Cobalt2 Theme Official theme created by Wesbos.

Download the Extension
You can add it to VS Code by navigating to the Extensions tab and clicking Install.

Further configuration in your VS Code Settings file
I made some further tweaks to the theme, specifically error styling. To do this open up your VS Code Settings file using the steps below.
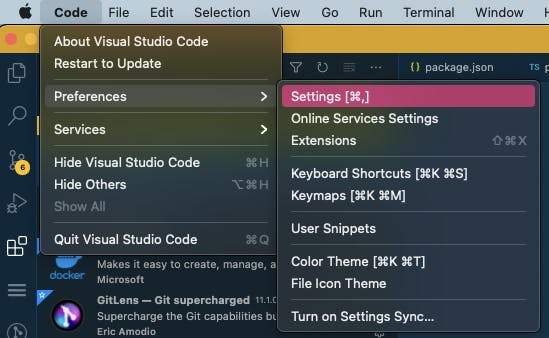
Using the Code menu go to Preferences > Settings

In the top right click the document with arrow icon which will open your settings JSON file.

Add/amend the
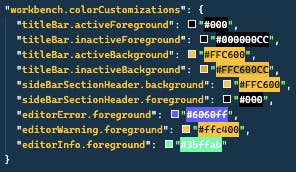
workbench.colorCustomizations"workbench.colorTheme": "Cobalt2", "workbench.colorCustomizations": { "titleBar.activeForeground": "#000", "titleBar.inactiveForeground": "#000000CC", "titleBar.activeBackground": "#FFC600", "titleBar.inactiveBackground": "#FFC600CC", "sideBarSectionHeader.background": "#FFC600", "sideBarSectionHeader.foreground": "#000", "editorError.foreground": "#6060ff", "editorWarning.foreground": "#ffc400", "editorInfo.foreground": "#35ffab" }
Font ✍🏼
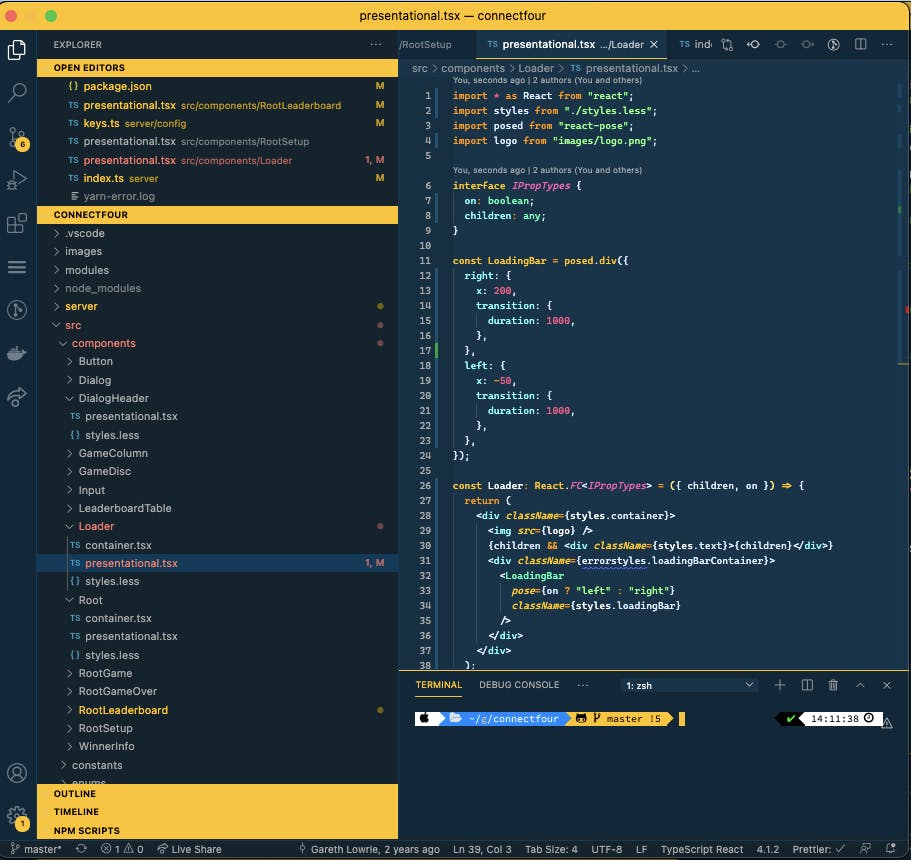
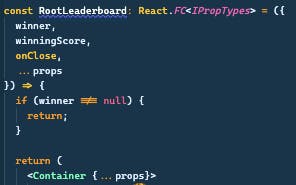
The font used in the images above is Cascadia Code.
You can download the font to your system here. After downloading, open the .ttf file and click Install.
Add/amend the editor.font* settings in your VS Code's settings.json file (see above step on how to locate your settings file).
"editor.fontFamily": "'Cascadia Code', Menlo, Monaco, 'Courier New', monospace",
"editor.fontWeight": 500,
"editor.fontLigatures": true,
Look at those ligatures inside the if statement. 😍

Other settings ✌️
There a few other settings that I use to make my day to day life easier which i'll quickly throw out there!
- Format on save
"editor.formatOnSave": true
- Turn off the minimap to gain spaze
"editor.minimap.enabled": false
- Save files automatically on focus change (my fav!)
"files.autoSave": "onFocusChange"
Extensions
I also have a few extensions which I wanted to shout about!
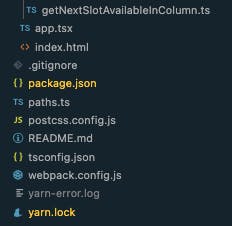
- Nice file type icons in the sidebar with vscode-icons

- Quick preview of colours in your files with Color Highlight